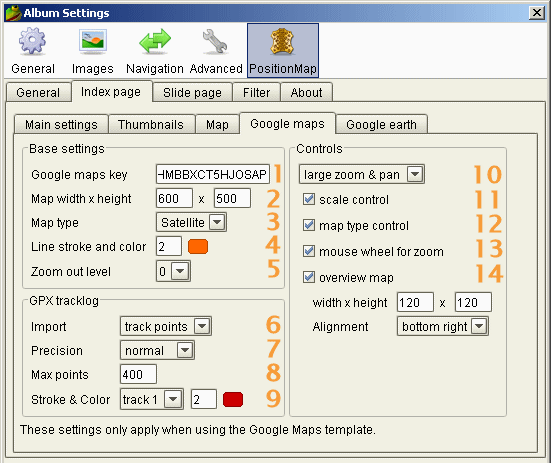
Index page - Google Maps
These settings are only relevant when using google maps template.
For selecting a template, please see here.
Since version 5.0 PositionMap has Google maps support integrated. That means, if your photos carry GPS info (longitude/latitude) in their EXIF header or if you have created such info by using JCapPM then PositionMap can create albums showing interactive maps. These maps are downloaded from the google maps server when an album is being visited.
Thus, the album creator doesn't more need to put map image(s) into his folder(s) but his photos have to carry GPS info and he needs a personal google maps key for the domain where the album is hosted.
Last but not least, albums built with the google maps template are not suitable for offline presentations since a connection to google maps server is needed.
1 Google maps key 
As already mentioned you need a key from google map in order to deploy your album online. Here you can get such key for free in few seconds. You'll find there also more information about.
2 Map width x height 
Here you have to set width and height (in pixels) of the map. If these values are omitted then PositionMap will take it default values (600 x 400).
3 Map type 
Choose the type of map to be shown online. At the moment there are 3 types at your proposal:
- normal
- satellite
- hybrid
4 Line stroke & color 
The stroke (thickness) of lines for an area and for lines or angles of view may be changed easily by typing in a positive integer value. The unit of measurement is pixel.
The color of area lines and the lines of view (or angles of view) may be changed easily by selecting a new color in the dialog which is shown when you click the color icon.
5 Zoom out level 
When the web page is being loaded then the map will be automatically zoomed so that all position points fit exactly in the map.
However, if you want to zoom out more, choose a higher level (from 1 to 5). More you increment the level more you zoom out.
6 Import 
When you own a GPS receiver, you can copy the tracklog from the GPS device into your photo folder. The format of the tracklog must be gpx. For each file having a gpx file extension PositionMap may import track points, route points or way points (or nothing) for displaying them on the map as a colored track line.
For each different gpx file you can choose up to nine different strokes and colors (see 9 ) in order to differenciate them.
7 Precision 
"Precision" means how many points will be used for displaying the track. The more points one use, the more the track is it exact but it also could take a long time to load the whole track, means, the html page.
PositionMap already uses a clever feature of Google Maps in order to optimize showing tracks: The more you zoom-in, the more points will dynamically be displayed and vice versa.
By selecting a precision level you can define the maximal distance for which a point has to be displayed for a certain zoom level.
For example by choosing a high precision you may see points every 1600 km (994 miles) at the lowest zoom level and at the highest zoom level every 6 meters (20 feets).
Hint: Hover the mouse over the list items in order to see a tooltip indicating the distance for which a point may be displayed at the lowest and highest zoom level.
8 Max points 
Despite the Precision setting (see 7 ) you may have very long tracks which could result in (too) long page load times.
In order to cut down such long tracks to a maximum number of points you may enter here a positive integer value.
For example, if you choose 400 and have a track of 1200 points, only each 3th point will be kept for constructing the track line on the map.
The drawback with this method is that important points could be deleted.
9 Stroke & color 
For each different gpx file you can choose up to nine different strokes and colors in order to differenciate them.
In this example screenshot, the first found gpx file will displayed by a 2 pixel thick red line. By selecting another list item, you can associate different strokes and colors in case you have mutiple gpx files in the same folder and you want to show them differently on the same map.
10 Zoom & pan control 1 
Choose the zoom & pan control to show in the upper left corner of the map. At the moment there are 4 possibilities:
- only zoom
- small zoom & pan
- large zoom & pan
- none
 only zoom
 small zoom & pan
 large zoom & pan
11 scale control 1 
Select it if you want to show a scale in the lower left corner of the map. It looks like this:
12 map type control 1 
Select it if you want that the visitor can choose a different map type. This control is shown in the upper right corner of the map and looks like this:
13 mouse wheel for zoom 
By selecting it you enable album visitors to zoom-in and to zoom-out the map using the mouse wheel.
14 overwiew map 1 
Select it if you want to show an overview map control. It allows the visitor not only to have an overview but also to pan the map!
The width and height of the overview map are measured in pixels and should be a fraction of the width and heigth of the detail map.
Although you can choose an alignement (one of the 4 corners) it seems that this feature isn't yet supported by google maps (june 2006). Thus, at the moment the overview will always be aligned in the lower right corner of the map. However, the visitor can fade out it. Here is a screenshot how it looks:
1) Take care to set the width and height of the map so that all chosen controls fit in.
|