Example albums using the PositionMap JAlbum skin
The first 10 examples here are of albums of landscape photos. Each photo is associated with a location on a geographical map. All of the albums use the same photos.
But do let your imagination roam freely! You may also use PositionMap for projects in architecture, real estate, biology, chemistry.... There are no limits! Have a look at the last example album, for instance!
The description of PositionMap on this Web site is almost entirely based on the first example album -- so, when you read the tutorial, it may be helpful for you to take a look at that album.
Last but not least, it would be very kind of you if you send me a link or a screenshot of your album generated with JAlbum/PositionMap! Thank you.

|
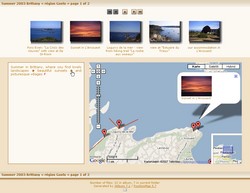
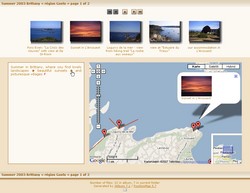
Example 1
This album was created mostly using the default values that are loaded when you select the PositionMap skin in the JAlbum GUI.
|

|
Example 2
This example uses a different stylesheet, button and border set.
The stylesheet is "BlackGray.css", the button set is called "rd-silver-21-darkBG" and no borders were added.
Also, folder info is now shown permanently (it is not switchable), and only the top line of thumbnails was generated.
Thumbnails are labeled with their captions found in their meta files.
|

|
Example 3
The stylesheet used here is "BlackYellow.css", the button set is called "metodi-gold" ,and no borders were added.
Folder info is now switchable. Only the bottom line of thumbnails was generated.
Thumbnails are labeled with their filenames.
|

|
Example 4
Version 4.2 of PositionMap offered a new template for index pages. You may now have index pages with or without a map, or in which a map is shown dynamically -- the visitor can switch the map on and off.
The map also pops up when the user hovers the cursor over a thumbnail image.
You may show more thumbnails on index pages (because there is no map) while still showing the map when needed.
And of course, you may use your preferred stylesheet and button set: for instance, a black background and yellow buttons.
|

|
Example 5
Version 4.5 and higher of PositionMap support the Google Earth client. If your photos carry GPS info in their EXIF header, or if you have created such info by using JCapPM, then PositionMap can create and link to kml files which are interpreted by Google Earth.
PositionMap may create one kml file per photo and/or one kml file per folder, assembling all items of a subfolder into one group.
Try it out! Just open the album and click  or or  to download and open the kml file with Google Earth. to download and open the kml file with Google Earth.
|

|
Example 6
This example was created using version 4.13, and shows some features which are not necessarily new, but which demonstrate its flexibility. For example:
- applying 3 different templates for different parts of the same album
- marking folders whose content is new, or has been changed within the last n days
- customizable stroke and color of area and view lines on the map
- easy replacement of the flashing images indicating points or areas on the map
- user defined content, alignment and HTML encoding of labeling of thumbnails, folders, map tooltips and slide pages
- customizable size of folder info box for individual folders
- customizable watermarks (or ordinary text imprints) on thumbnails and/or slides
There are many more features which can't be shown in such a small example album...
|

|
Example 7
New in version 5.6 (among other improvements) is the ability to display slide info to the right or left of the photo, as this example demonstrates.
Version 5.0 and higher of PositionMap integrate Google Maps; version 5.4 and higher can import and display tracklog files (GPX) as you can see in the example.
Nevertheless, PositionMap always makes it possible to change template properties dynamically. In this example, the number of rows and columns for thumbnails has been redefined for the subfolder "île de Bréhat" (from 1x5 to 2x4); and the subfolder "Mont St.Michel" just uses a template without a map.
|

|
Example 8 N E W
The following three examples show the new styles introduced in PositionMap v 6.7
All albums were built using almost entirely default settings. You can change these, of course, so, for example, you can have other buttons and other borders around thumbnails and slide images.
You also could use a static map and reorganize the displayed elements. Just try it out!
Here you see the new style Chocolate.
|

|
Example 9 N E W
Here is an example of the new style Khaki, available in PositionMap v5.7 and higher.
|

|
Example 10 N E W
This example demonstrates the new style LightGreen, also available in PositionMap v5.7 and higher.
|

|
Solène
This example was inspired by the Solène skin (formerly hosted on jrepository site) and demonstrates nearly the same idea, but realized using PositionMap.
Instead of showing the name of the person, I show a thumbnail image of how the person looks today (not really - it's just an example!).
Click on the school class photo in the example album to view it in its original size. You'll see that the size of circles stays unchanged (because a circle indicates a point), while the size of squares has changed with the size of the photo because they represent areas.
|
|





 or
or  to download and open the kml file with Google Earth.
to download and open the kml file with Google Earth.